Find every &$%# SVG icon on your computer
SVGX is the desktop SVG asset manager designers and developers wished they had.


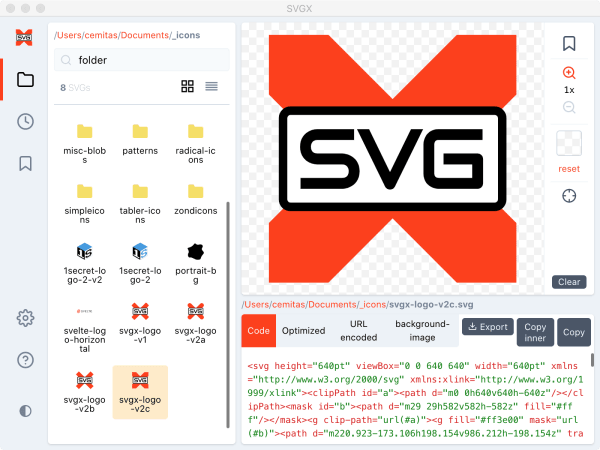
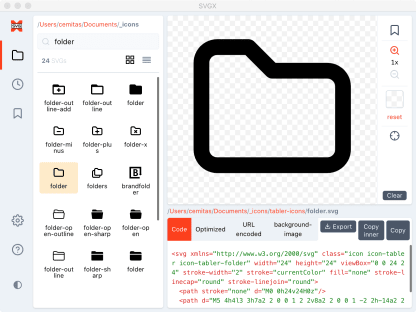
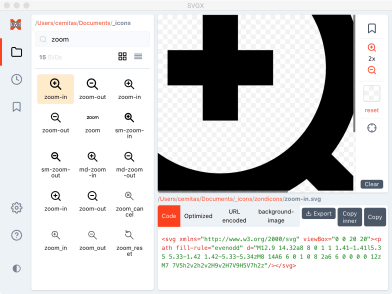
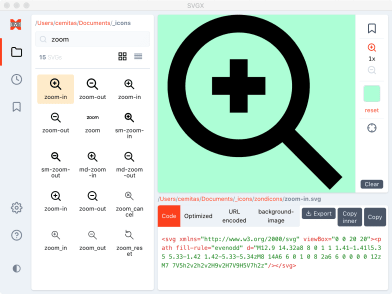
Locate any SVG
Powerful search tracks your SVG icons across deeply nested folders.

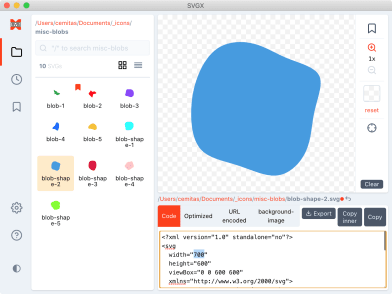
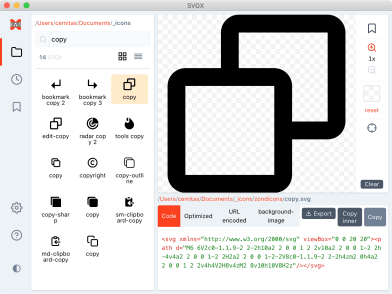
Preview & zoom
See how SVG files render on screen. Zoom in for more detail, or out for the big picture.

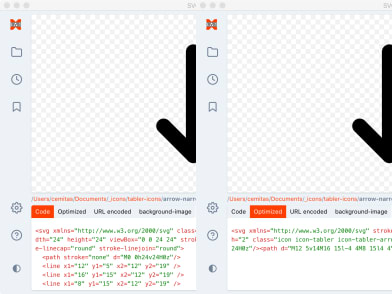
Inline editing
Live-edit the SVG markup and instantly see the changes.

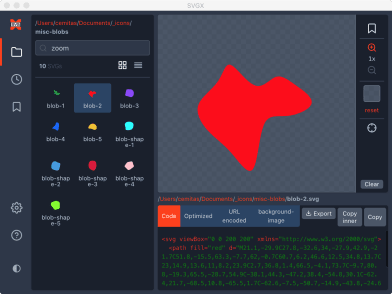
Dark mode
What works best for your eyes.

Copy markup
Copy the SVG code to the clipboard, then paste it in your projects. Either the whole thing or the inner markup.

URL encoding
Copy/paste URL-encoded SVG code.

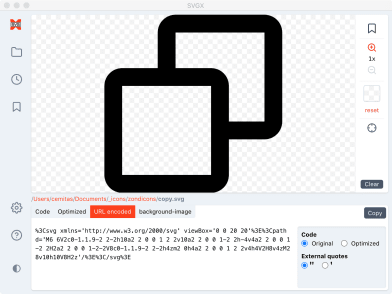
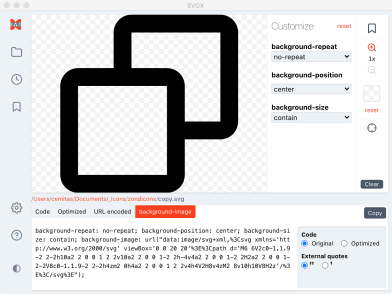
Background image CSS
Copy/paste background-image code ready to be used in your CSS.

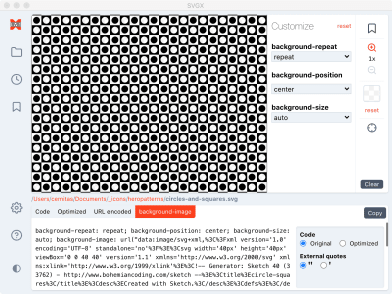
Background repeat
Got SVG patterns? Preview the image with various background-repeat, background-position, and background-size values, then grab the generated code.

Backgrounds
Check out how your icons look on transparent or colored backgrounds.

SVG optimization
Built-in SVG optimization using the popular SVGO library.

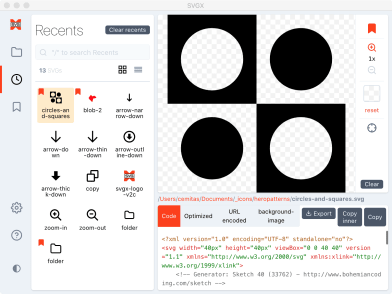
Recents
Found something you fancied but forgot where? Find it in Recents.

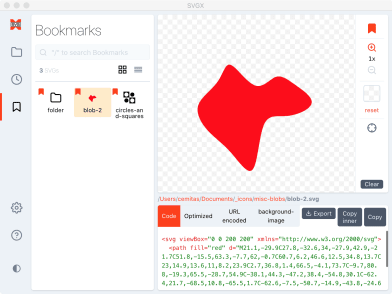
Bookmarks
Going back often to the same SVGs? Bookmark your favorites to access them quickly.

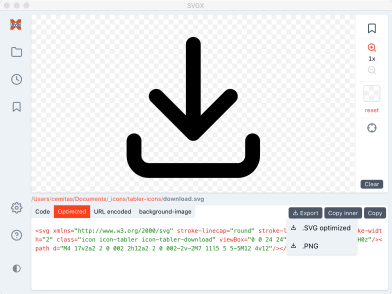
Export
Export the original or optimized SVG, or save as PNG.
Frequently Asked Questions
- Is SVGX free to use?
- Yes, you may download and use SVGX free of charge.
- Is SVGX open source?
- At this time, SVGX is not open source. It follows the Gitware distribution model that I detailed in the link, meaning you can purchase access to the source code on GitHub.
- Is it safe to download and install an executable off the internet?
-
Since SVGX will likely generate little-to-no revenue, at this time I will not take on the additional expense of paying for Apple and Microsoft developer accounts. This means I can't distribute my app through the official Apple/MS stores, and I can't sign or get the app verified either.
Downloading anything off the internet should be approached carefully. If in doubt, err towards the side of caution and do not download the software. There are a few things you can do to put your mind at ease about downloading and using SVGX.
- Check the SHA256 hashes of the downloaded zip & binary files, and compare them against the ones listed on this page. This will, at least, ensure the binaries are the ones I personally built. On Mac & Windows (with GitBash) you can use this command:
shasum -a 256 SVGX-0.18.4.dmg.zip - Run the binary through a virus scanner. Windows 10 has Windows Defender built-in.
- Run it through an online virus scanner. I recommend VirusTotal.
- BEST Buy access to the source code and build it yourself!
- Check the SHA256 hashes of the downloaded zip & binary files, and compare them against the ones listed on this page. This will, at least, ensure the binaries are the ones I personally built. On Mac & Windows (with GitBash) you can use this command:
- Why does SVGX require access to my Documents folder?
-
SVGX is an offline program, that doesn't need an internet connection to function. It does, however, need access to read/write files (restricted to SVG) from your computer. The first time you open the app, it needs to start somewhere, and that is the Documents folder, common to all operating systems.
On Mac, if you deny disk access permission, the app will not function properly. To restore that, open System Preferences > Security & Privacy > Files and Folders, then find SVGX in the list, and make sure the Documents Folder box is checked.
- Why does exporting to PNG not work as expected?
-
Sometimes you may notice that exporting an SVG to PNG results in only part of the image showing.
For the current PNG export implementation, the SVG element needs to have width and height attributes explicitly set.
This SVG markup will not export properly.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">...</svg>This one will.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="800" height="600">...</svg>
- How can I support SVGX?
-
Currently, the best way to support further development of SVGX is to buy access to the source code.
-
If you find the app useful, follow me on Twitter, and sign up for updates. Details below.
-
You can also donate $NANO.
- I found a bug. How can I report it?
- The best way is to DM me - @brbcoding or SVGX - @svgxapp on Twitter, with a description of how to reproduce the issue. The second best way is to shoot me an email at svgx[at]protonmail[dot]com.
Stay in touch
Follow @svgxapp and @brbcoding (author) to stay updated on progress and launch details.
Icon Libraries
Here's a list of my favorite free, open source SVG icon libraries that you can download offline to use with SVGX.
- Feather
- Simply beautiful open source icons
- Heroicons
- Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS.
- Zondicons
- A set of free premium SVG icons for you to use on your digital products.
- Hero Patterns
- A collection of repeatable SVG background patterns for you to use on your web projects.
- Ionicons
- Premium designed icons for use in web, iOS, Android, and desktop apps. Support for SVG and web font.
- Teeny Icons
- Tiny minimal 1px icons
- Simple Icons
- Free SVG icons for popular brands
- System UIcons
- A growing collection of simple and consistent icons specifically designed for systems and products.